[유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프(프론트엔드) 5회차 - CSS

📝 수업 내용









🔥 실습
https://github.com/udemy-team18/230612_practice/blob/yueun/0614/spac.html
GitHub - udemy-team18/230612_practice: 충돌 테스트
충돌 테스트. Contribute to udemy-team18/230612_practice development by creating an account on GitHub.
github.com
🔎 느낀 점
css와 좀 더 가까워진 하루였다.
그런데 navbar때문에 은근 시간을 많이 썼고 그에 비해 결과는 생각보다 초라한 것 같아서 삽질만한 하루같다ㅠㅠ
앞으로는 혼자 모르는 것을 가지고 끙끙대기보다는 주변 팀원들과 멘토님들께 더욱 적극적으로 질문해야겠다.
FLEXBOX FROGGY게임을 하면서 flex를 공부했다.
예전에도 프론트엔드 개발 유튜버가 알려준 게임이라 한 번 해봤었는데 끝까지 해본 것은 이번이 처음이다.
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
grid를 처음 사용해봤는데 flex와는 또 다른 매력이 있는 듯 하다.
항상 느끼지만 프론트는 한 가지에 익숙해질만하면 또 다른 비슷한 아이가 있어 계속 공부를 놓지 말아야 하는 분야 같다.
오늘도 느꼈다ㅎ
코로나 후유증인지 요즘 자꾸 머릿속이 멍해지고 집중이 안될 때가 많다.
다음 수업부터는 매 시간 계획을 세워서 좀 더 알찬 하루를 보내야겠다.
📖 배운 점
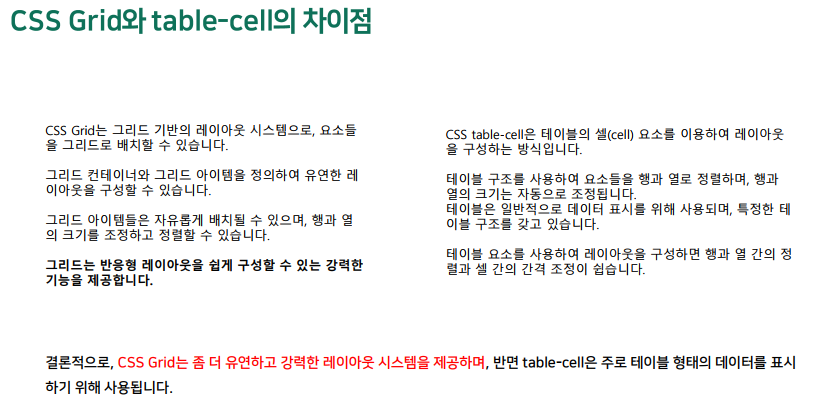
1. grid
https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Grids
그리드 - Web 개발 학습하기 | MDN
CSS 그리드 레이아웃은 웹페이지를 위한 이차원 레이아웃 시스템입니다. 이 기능을 통해 콘텐츠를 행과 열에 배치할 수 있으며 복잡한 레이아웃을 직접 직관적으로 구축할 수 있는 많은 기능이
developer.mozilla.org
https://www.youtube.com/watch?v=mJrrIiDnCns&t=235s
2. css에서 다음은 항상 기본으로 설정해놓자.
수업 내용 이미지 출처 : [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 정동훈 강사님 강의 자료
—————————————————————————————————————————
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
—————————————————————————————————————————